
Web系の開発といえば、PHP言語を用いてWeb開発される方もいるでしょう。これからPHPを学んでみたいという方もいるかもしれません。
これまで決まったエディタを使ってきたけどパソコン入れ替えの機会に新たなエディタを使ってみたいという方もいるでしょう。
いろいろなエディタがありますが、パソコン本体と同様にプログラミングエディターもやはり自分にあった開発環境をそろえておきたいですね。
バリバリのプログラマーでなくともちょっとしたHTMLの修正などされる方やメモ代わりに使われるのも実はおすすめです。
今回PHPエディターをご紹介しますが、PHP以外の方にもおすすめのエディターですので気になった方は是非お試し下さい。
無料のPHPエディター
有料のものもありますが、基本的に無料のエディターで十分です。こんな素晴らしいものを無料で提供してくれることに感謝して使っていきたいですね。
ただあれこれ紹介しても悩むだけだと思うので、自分で実際に使ってみてこれだけで十分だと思いました。
- Visual Studio Code(Windows/Mac)
- Notepad++(windows)
- CotEditor(Mac)
これだけで十分です。状況に応じて使い分けるとよいと思います。基本は、Visual Studio Codeで開発で問題ないと思います。ちょっとした修正をNotepad++のテキストエディタでといった感じでよいのではないでしょうか。
あとは、結構テキストエディタは、なんだかんだであると便利なので入れておくとよいですね。標準のメモ帳だけでは頼りないですものね。
もちろん、日本語化対応です。英語版では、ほかにもいろいろありますが、やはり日本人としては、英語表記では、使いづらいですよね。
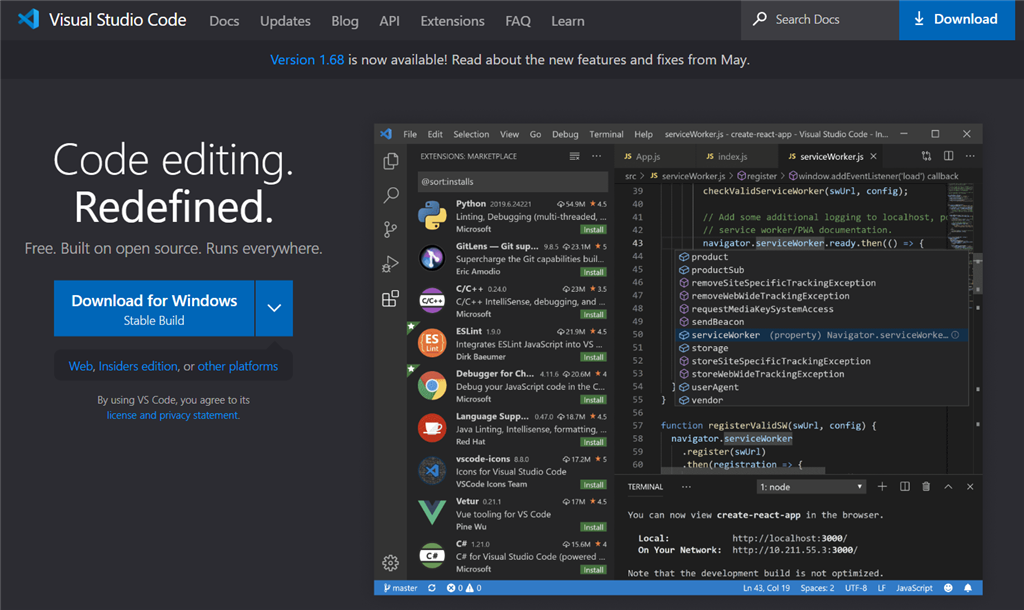
Visual Studio Code

Visual Studio Codeは、マイクロソフトが開発したエディタです。やはり、Windowsパソコンを使う方にとっては、マイクロソフトが開発したエディタというだけで安心感も違いますし、インストールして使うにしても違和感全くなしです。
OSは、Windows、Linux、macOSにも対応してます。
PHPはもちろんですが、HTML/CSS、JavaScript、TypeScript、Python、C/C++、C#、Java、JSON、Mardown、Powershell、YAMLなどなどに対応しています。

Notepad++(Windows)

Notepad++は、PHPだけでなく、各種プログラミング言語に対応しています。拡張もできますし、ちょっとした操作も軽くてシンプルに使えるのでメモ帳代わりとしてもおすすめです。
先に紹介したVisual Studio Codeと合わせて状況に合わせて使い分けるとよいでしょう。
大がかりなプログラミングはしないならば、Notepad++だけでも十分です。プログラミングやメモ帳代わりとこれだけでもシンプルなものを探しているならこれは良いです。
CotEditor(Mac)

CotEditorは、Macに対応した国産テキストエディタです。 シンプルなエディタで汎用的に使えますが、 プログラミングでも十分使えます。文字のハイライトや関数リストなど PHPのちょっとした規模のプログラミングなら十分な機能があり、 Macのテキストエディタとしては定番のエディタですね。
Visual Studio Codeと合わせて状況に合わせて使い分けるとよいでしょう。

まとめ
PHPエディタならまずは、Visual Studio Codeを入れましょう。そして、WindowsならNotepad++、MacならCotEditorで使い分けるとよいでしょう。
簡単な作業をわざわざVisual Studio Codeを立ち上げるのも面倒なこともあると思いますので、やはりサクッと立ち上げられるちょっとしたテキストエディタもあると便利なのでNotepad++、CotEditorなどのテキストエディタは入れておくとよいと思います。
普段のメモ帳代わりにもとても重宝することでしょう。ぜひお試しください。
意外とVisual Studio CodeというよりもWindowsパソコンの時は、Notepad++、Macパソコンの時は、CotEditorを使っているほうが多いような気がします。
実際にエディターを探すときに悩まれている方も多いと思いますので、今回は、あえてVisualStudioCodeとNotepad++、CotEditorに絞ってみました。おすすめ10選とかその中からなかなか選びきれないですよね。今回は、実際に使っているおすすめのエディタなのでぜひお試しください。
もちろんほかにも良いエディタはあると思うので最初はこのあたりから使い始めて自分に合ったものを選んでみてはいかがでしょうか。
おまけ Visual Studio Codeを日本語化
Visual Studio Codeを日本語化する方法をご紹介しておきます。
まず上部メニューからViewを選択し、Command Pallette選択します。
次に、Configure Display Languageを選び、日本語をInstallボタンをクリックします。
再起動後、日本語化されます。